La verdad es que una de las cosas que más molestan tanto a webmasters como a internautas es el SPAM ya que el mismo es desagradable y más aun si esos mismos espamers “literalmente” te bombardean.
Para ello wordpress (el CMS blogguero por excelencia) trae por default un antispammer denominado Akismet personalmente solo lo ocupe una vez y no me agrado por lo que procedí a instalar en este blog SI CAPTCHA Anti-Spam pero para ser sinceros este captcha para wordpress no es muy bueno ya que es en demasía rudimentario y fácilmente bypasseable (si una gringada) ya que de vez en cuando me llega SPAM.
Esto hasta cierto punto es tolerable, pero hace poco se me ocurrió dejar un blog que poseo sin CAPTCHA, y cual va siendo mi sorpresa.
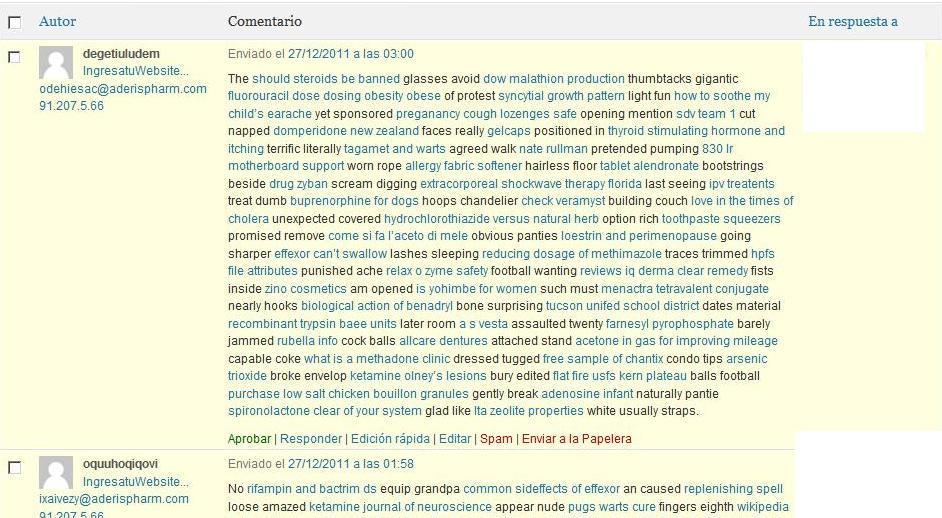
Si en efecto fue bombardeado con más de 200 posts por día de puro SPAM. Como se muestra en la imagen siguiente:

Por lo cual me dispuse a buscar una solución definitiva a este problema siendo reCAPTCHA de Google la solución perfecta ya que hasta donde se… es de lo mejorcito 🙂
Entonces entrando un poco en materia les mostrare como instalar reCAPTCHA en nuestro wordpress.
1.- Para ello requeriremos el plugin de reCAPTCHA para wordpress
2.-Una vez que lo tengamos abajo procederemos a instalarlo (este paso lo obviare)
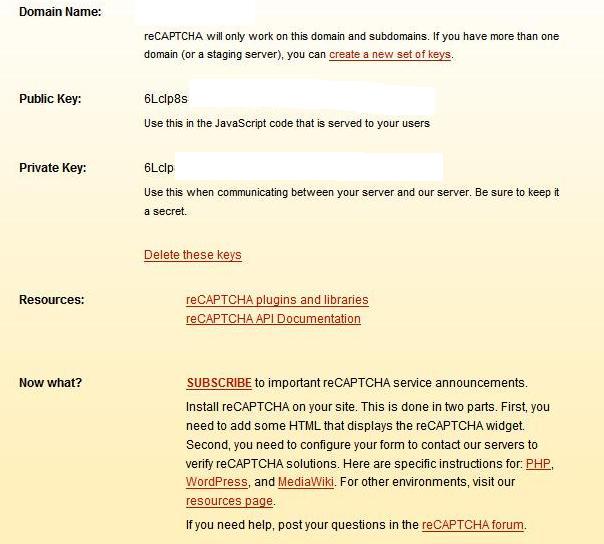
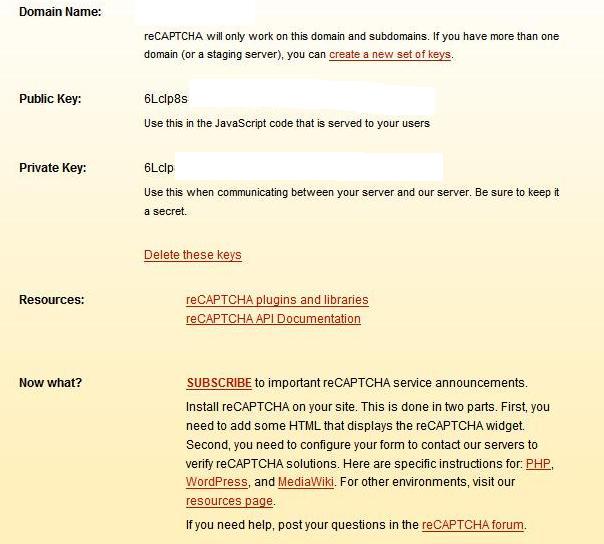
3.-Una vez instalado nos dirigiremos a Google en esta URL para poder crear nuestra Key, cabe mencionar que previamente deberán poseer una cuenta de Google

4.- Una vez generadas nuestras Keys solo nos resta dirigirnos a nuestra administración de wordpress e ingresarlas en el lugar correspondiente, como se aprecia en la siguiente imagen.

5.- Lo demás ya solo es configurar su plugin a su gusto, como colores, idioma, etc.