Hoy en día el dominio que tienen los dispositivos móviles es bastante grande comparado con el que existía hace algunos años. Hoy el poder de los Smartphones es total y están ganado una cuota importante entre los cibernautas. Pero un Smartphone no sería nada sin un potente sistema operativo, como lo es iOS, Windows Phone, android, blackberry OS e incluso hasta el extinto PalmOS o el abandonado Symbian.

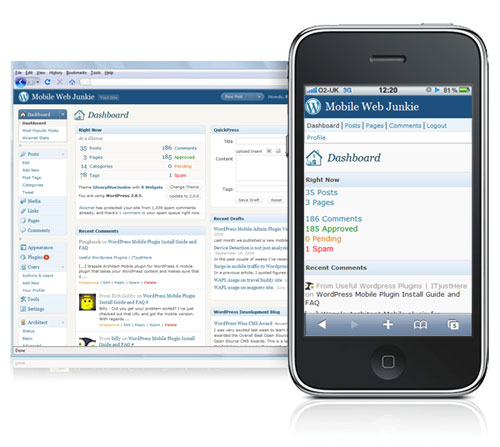
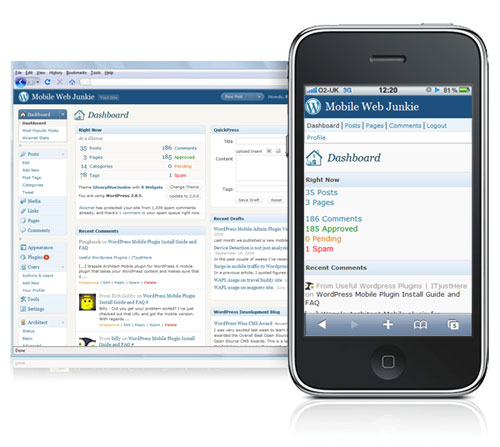
Por lo cual si eres un webmaster deberás considerar la implementación de un sitio que sea completamente compatible para dispositivos móviles. Yo personalmente para algunos proyectos empleo wordress por lo cual el fin de este artículo es el poder explicar como implementar una versión compatible con mobiles de tu sitio en wordpress de una forma bastante fácil pero ante todo rápida.
En un futuro explicare cual fue el proceso para seleccionar esta forma de hacer wordpress Mobile ya que sin duda alguna existen un sinfín de alternativas, en este caso me decante por la mas practica.
Manual para crear una versión compatible con dispositivos móviles en WordPress
1.- Para realizar una versión móvil de nuestro querido wordpress lo primero que debemos realizar es descargar el WordPress Mobile Edition que básicamente es un plugin que nos ayudara a crear la versión móvil de nuestro wordpress.
2.- Una vez que tenemos descargado el plugin procedemos a instalarlo como si hiciéramos la instalación de un plugin cualquiera.
Para ello tenemos dos opciones:
- Instalarlo vía FTP
Para esta opción deberás subir la carpeta descompresa en tu computadora de nombre: “wordpress-mobile-edition” al directorio de wordpress donde se encuentran los plugins y una vez en ese directorio nos pedirá si deseamos activar el plugin, le decimos que no. Después en la carpeta de nuestra PC donde descomprimimos el plugin encontraremos una carpeta donde se encuentra el theme mobile de nombre “carrington-mobile-1.0.2”. El mismo deberán subirlo por medio del FTP al directorio: wp-content/themes. Una vez realizado esto procederemos a activar el plugin y nuestra version mobile para wordpress quedara instalada y configurada de forma automática. - Instalarlo de forma Web
Esta es probablemente la forma más fácil e intuitiva de instalar algún plugin en wordpress para ello nos dirigiremos al menú de plugins y seleccionamos la de subir un plugin, en este caso debemos de subir el archivo previamente descargado. Una vez finalizado el proceso de subir el archivo y una vez instalado nos pedirá permiso para activar el plugin, le decimos que no y proseguimos con nuestro cliente FTP moviendo la carpeta ubicada en : wp-content/plugins/wordpress-mobile-edition/carrington-mobile a la siguiente ubicación: wp-content/themes, despues procederemos a activar el plugin y listo tendremos instalado nuestro plugin sin inconveniente alguno.
3.- Lo que ahora nos resta es solo apreciar como se ve nuestro wordpress de forma Mobile. Para ello emplearemos el visor Mobile de opera, es bastante intuitivo y fácil de navegar, aunque cabe aclarar que para ocuparlo tenemos que tener instalada la maquina virtual de Java.